Game of (No) Life is just a fun little environment to play around with Conway’s Game of Life (or “Life” for short). In a nutshell, it is a cellular automaton where cells on a grid live, die, or reproduce based on simple rules. Nevertheless, it can be used to simulate complex patterns and behaviors. This reminds me a bit of chess, which is also based on simple rules that lead to infinitely complex scenarios. The Game of Life rules are:
1. A live cell remains live in the next timestep if it has two or three live neighbors in the current timestep.
2. A dead cell becomes live in the next timestep if it has exactly three live neighbors in the current timestep.
3. All other cells must die (or remain dead)! Valar morghūlis!

Invented in 1970 by mathematician John Horton Conway, back when computers were shite, the game has been fascinating other mathematicians, scientists, artists, teachers, and game designers ever since. They are still discovering new cell configurations, although my personal favorite, due to its sheer scale and complexity, must be “Life in Life” by YouTuber Phillip Bradbury.
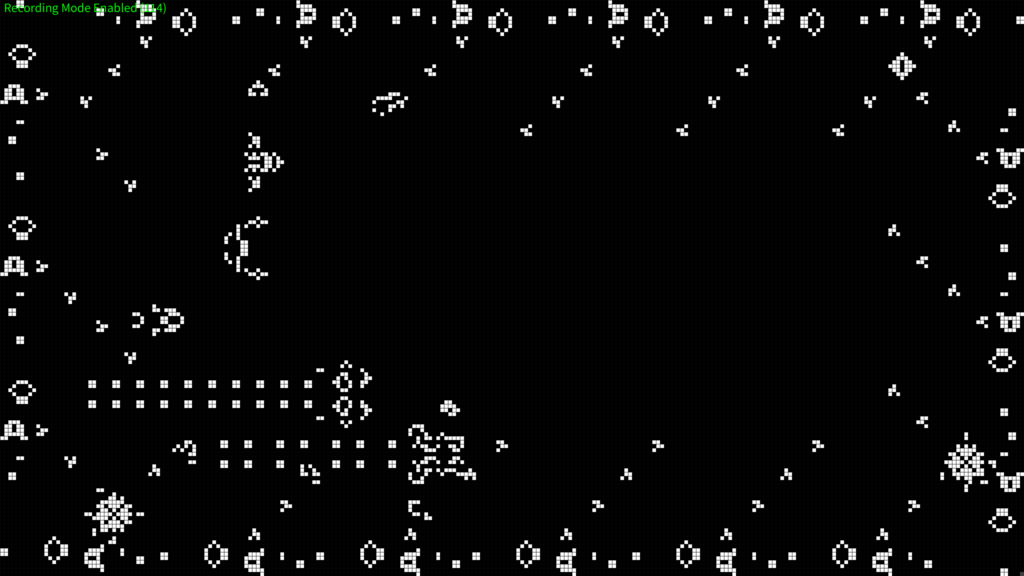
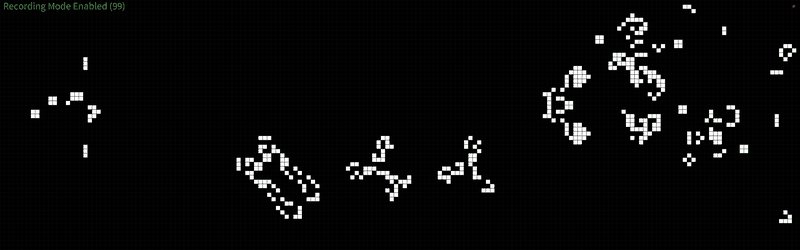
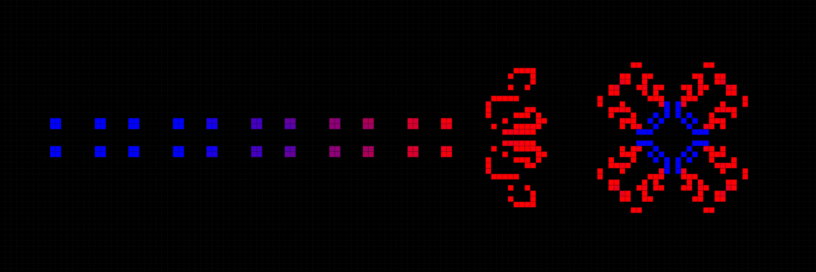
My own implementation, written in about 750 lines of Processing Coding Language (Java), aims far lower than that: it is supposed to teach newbies the basic behavior and shapes of the game in an interactive way. You may create your own shapes or test some of the classics, which include static and oscillating shapes, gliders, and other spaceships that move either straight or diagonally (similar to rooks and bishops in chess). To get an idea, watch the spaceship animation below.

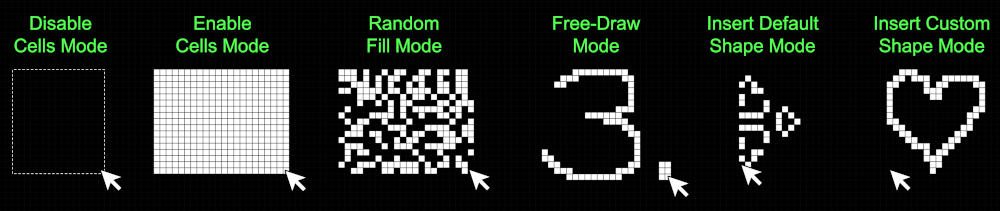
Currently, there are six different modes, which you access by pressing the numbers 0 to 5. Except when in Free-Draw Mode, you intuitively need to draw rectangles with the mouse. These modes are:
0. Disable Cells Mode: all cells within the drawn rectangle are killed.
1. Enable Cells Mode: all cells within the drawn rectangle are revived.
2. Random Fill Mode: each cell within the drawn rectangle is killed or revived based on a random chance of 50%.
3. Free-Draw Mode: when holding LMB down and moving the mouse, each cell the cursor is moved over is revived. This mode is also useful for reviving individual cells.
4. Insert Default Shape Mode: choose between a number of static, oscillating, and moving shapes. There are eight different orientations (four rotations, but chirality considered), which you can select by changing the drawing direction and orientation of your rectangle.
5. Insert Custom Shape Mode: instead of default shapes, insert your own. Custom shapes are saved after closing the application.

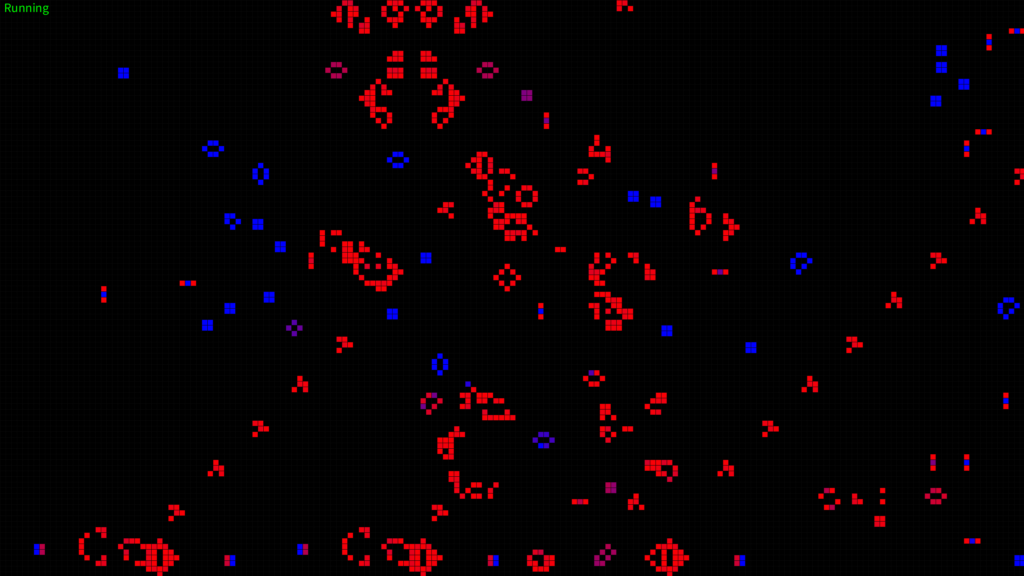
Basic functions also include pausing and resuming the game, temporarily saving or loading an entire grid, as well as clearing it, and displaying a help box that includes all key bindings. I systematically added more features, including adjustable frame rate, grid size, color schemes, and a mutable soundtrack (which currently consists only of the song “Prove” from my ambient album UPPERCASE). Relatively late during development, I outsourced shapes (i.e., the positions of their live cells) from the source code to two separate files, namely DefaultShapes.ini and CustomShapes.ini, because it is always a good idea to separate code and data. In addition, my brother requested a Lifespan Color Mode, which colorizes young cells in red and old ones in blue, interpolating in between.


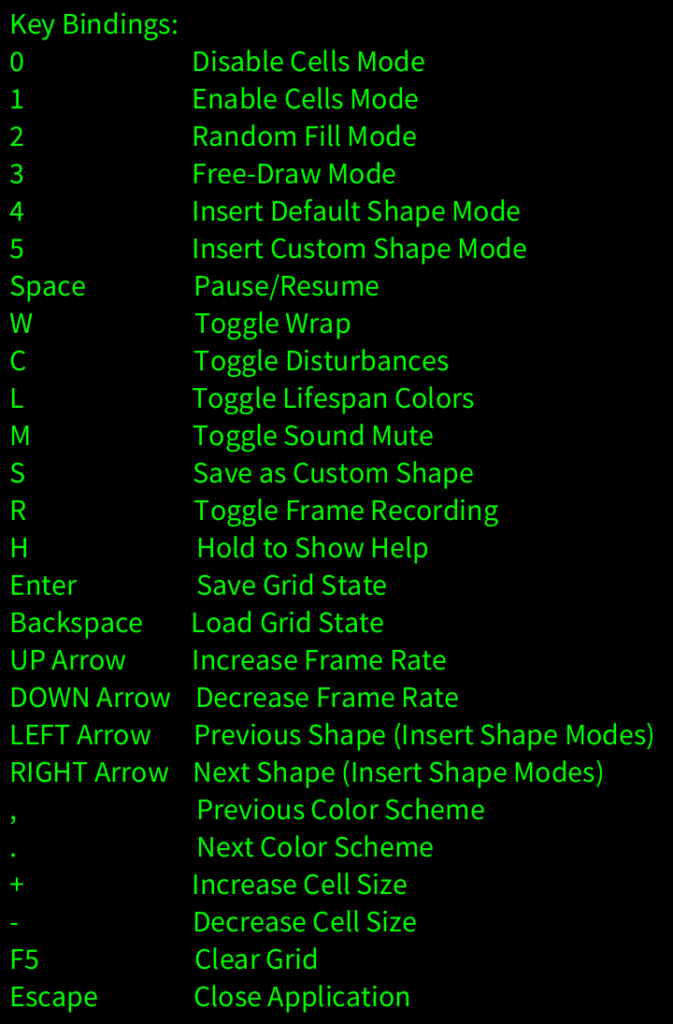
For completeness, here is a screenshot of the help screen, showing the key bindings:

Perhaps now is the time to come clean: for once, I did not write the code myself but relied heavily on ChatGPT. It was the entire premise of the project: to choose a simple and well-known game or algorithm and implement it with a few personal touches using ChatGPT 4o, which I wanted to test out in comparison to its free predecessor ChatGPT 3.5. It worked relatively well, so well in fact that I dare say, if you still do not code in 2024, you simply do not want to. ChatGPT quickly produced a Python version which I did not deem performant enough, so I allowed it to switch to Processing (Java). It was astonishing to see how quickly it came up with a working version of the game and found easy solutions to errors.
However, it did not hurt to know my math because there were certain aspects that ChatGPT did not do well—or at least I was unable to communicate my ideas. By far the trickiest part was to evaluate the user-drawn rectangles, specifically, their aspect ratio and the quadrant they are drawn in with regard to the first mouse click. The eight possible cases then needed to be mapped to eight different rotation/chirality combinations of the inserted shapes. Naturally, I wanted all spaceships to move into the direction that the rectangles pointed, as well as place them so that they touched two flanks of the rectangle, defined by the first mouse click. It is difficult to put into words even now, so the problem might not even be with ChatGPT but with how to communicate mathematical relations with words. After several unsuccessful attempts, I had to sit down with a piece of paper and define the cases myself. The rest was a cakewalk.
Other problems I noticed were that I frequently had to paste the entire code because ChatGPT would become forgetful and not return all header variables or key bindings in the help function. In turn, it would often try to print the entire 750 lines of code although only a few functions changed. I cannot count the number of times I requested to only print the functions or parts that changed, ideally as separate code blocks. In the end, ChatGPT was so sulky that it did not even provide its (usually unnecessary) code explanations anymore, only the code blocks. But all in all, I was positively surprised how well it did.
Game of (No) Life is available on itch.io for Windows 64-bit, so feel free to download it free of charge and without any installers or extra software requirements. If it manages to entertain you for at least half an hour, I would be greatly satisfied. In case you want to dive deeper into Game of Life or get inspirations for cool shapes, I highly recommend the official LifeWiki.




Leave a Reply